Yes, this script comes in two ways: a WordPress plugin and a standalone jQuery plugin.
The new, fast and flexible Animation Engine for SVG has been developed,
use it for your own graphic.
Tons of effects, High performance, Animation Editor included.
Explore More Buy for jQuery Buy for WordPressEnliven ’em! – Animate SVG with Easy!
Clean, Simple & Powerful
Welcome!
If you are looking for a modern JS script which is based on HTML5 standards for animating your SVG (Scalable Vector Graphic), you came to a right place.
The main purpose of the Enliven 'em! script is to let you "enliven" (animate) an each part (shape) of your illustrations in many different ways when your vector image become visible in a user's browser viewport.
Animations can be also repeated. Try to "click" or "tap" the illustrations.
Quite Easy to use
Only two additional scripts in your page(s) for jQuery version and one already developed plugin for WordPress.
All animation data are placed into SVG code itself.
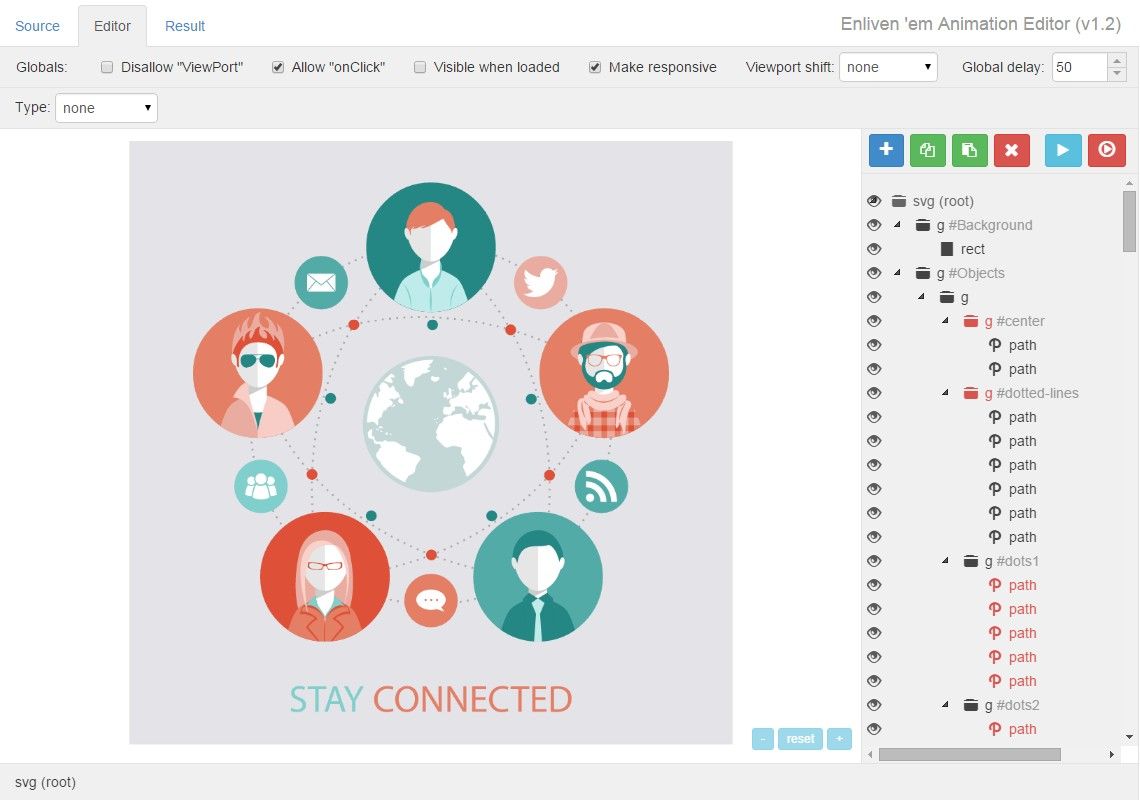
The Animation Editor, which is included in the download package, can help you to add these data in a WISIWYG mode.
Please get familiar with all features list and explore the examples.
Main Features
Exclusive Features
Here is the definitely when the only limit is your imagination!
The Three Simple Steps
- Step One
- Step Two
- Step Three
-
1. Creating Animation for Your SVG
First of all you need to prepare an SVG code of your vector illustration
The main: Each SVG shape (groups, rectangles, circles, paths, polygons, etc.) can have its own animation parameters, like effect, delay, duration and ease. This is achieved by adding a special class name to these shapes and desired value to one HTML5 data attribute.
Sounds hard to do maybe, but the Animation Editor is extremely helpful to do this task in a WYSIWYG mode.

Note 1: You must have defined width and height and/or viewBox attributes in <svg> tag.Note 2: The script works only with pixel units. You can't use em, %, etc., only px. Think of your SVG illustration like any other image which has its own width and height. -
2. Upload and Turn On
WordPress Plugin
Upload and install the WordPress plugin as any other one.
jQuery Plugin
<!-- css in a head section--> <link rel="stylesheet" href="css/enlivenem.css"> <!-- js before the closing body tag--> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/snap/snap.svg-min.js"></script> <script type="text/javascript" src="js/enlivenem.min.js"></script> ... <!-- somewhere in a body --> <img src="svgs/my-cool-graphic.svg" class="enlivenem">
Additional to your jQuery, upload two JS scripts and one CSS file to your server and define them in your HTML code.
Upload ready to use SVG file of your vector illustration to your server.
Define this file in a desired place as a source for
<img>tag.Add class
enlivenemto your<img>.Proceed Step Three...
-
3. Reload you Page!
Yes, that's all.
Check out the Video Tutorial
On this video you can get familiar of the preparing process of an animation of your SVG illustrations.
Before purchase
Please get familiar before purchase with the Documentation and try to make your own animation with the Enliven' em Animation Editor.
Also please don't forget to check these ready to use Premium and Free Add-ons.
Frequently Asked Questions
-
Is this a WordPress plugin?
-
What are the dependences of your script?
Just two (2) libs: jQuery and Snap.svg by Dmitry Baranovskiy.
-
What is inside download pack?
for WordPress:
Upload folder with plugin
Separate Animation Editor App
Documentation and License infofor jQuery:
Folders with compressed and developer uncompressed files
Separate Animation Editor App
Documentation and License info -
Do you provide any support?
Yes, of course. After purchasing you can contact me via email contact form on an item's support tab on CodeCanyon.
Please Keep in mind that my free support does not include any customization or integration with third party scripts (plugins).
-
Can I use your products in multiple websites with one license?
No, you need to buy one license for each website. More info about the licenses is here
-
Do you give a permission to resell your Enliven 'em products with my own product (Template, WordPress Theme, etc.)?
Yes, but you need the CodeCanyon Extended License. More info about the licenses is here